③Adobe Illustrator(イラストレーター)でトレース&色付け
Adobe Illustrator CS6 使用

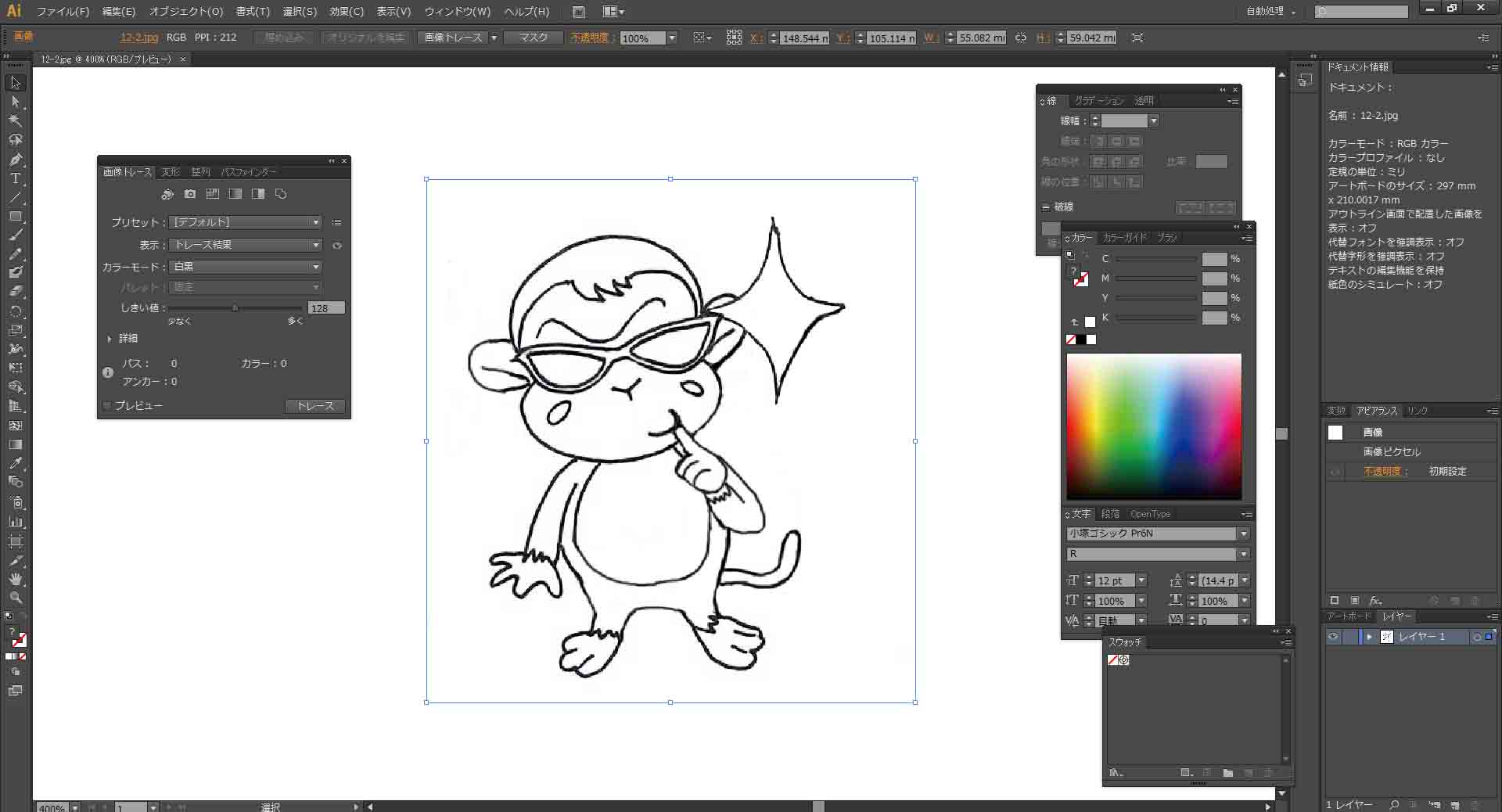
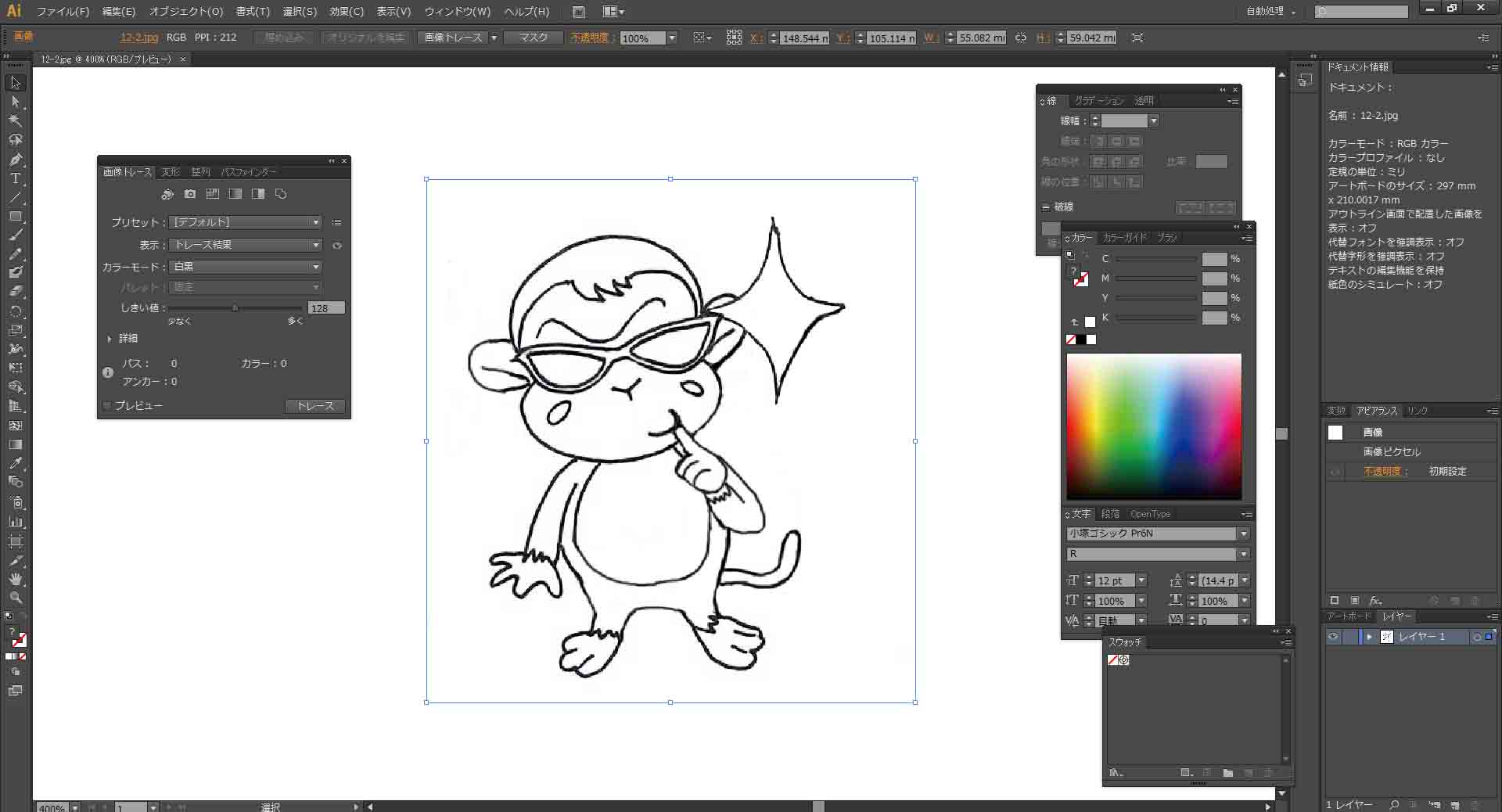
先ほどスキャンしたファイル(今回はJPEGファイル)をAdobe Illustrator(イラストレーター)でひらきます。

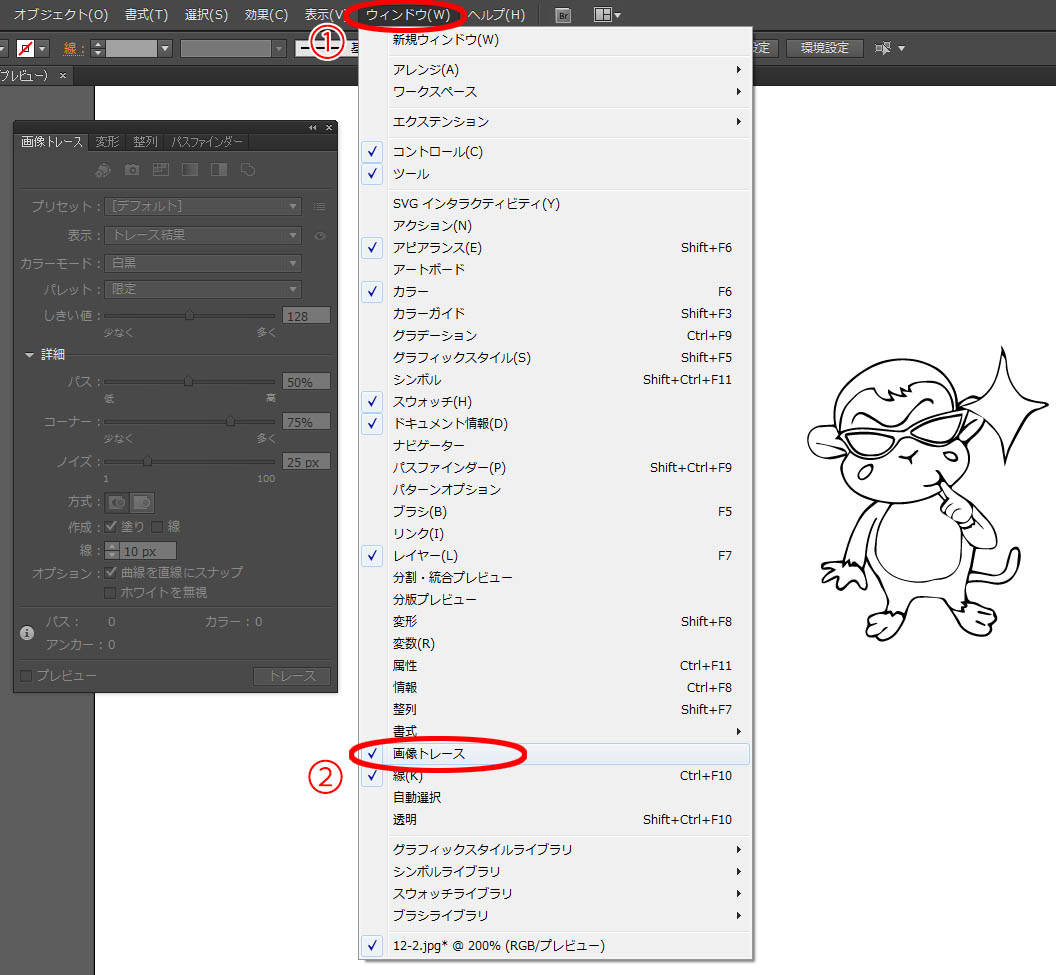
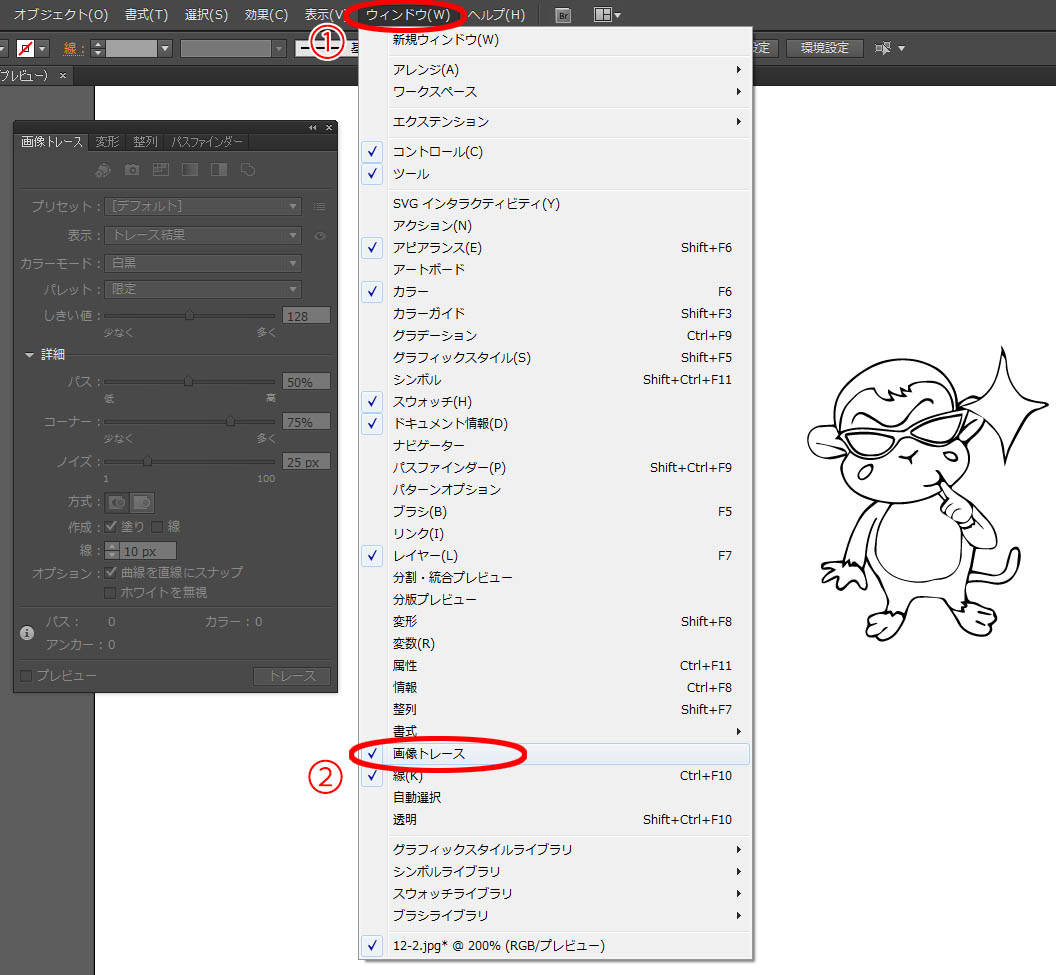
画像を選択した状態で、①「ウィンドウ」→②「画像トレース」を開きます。

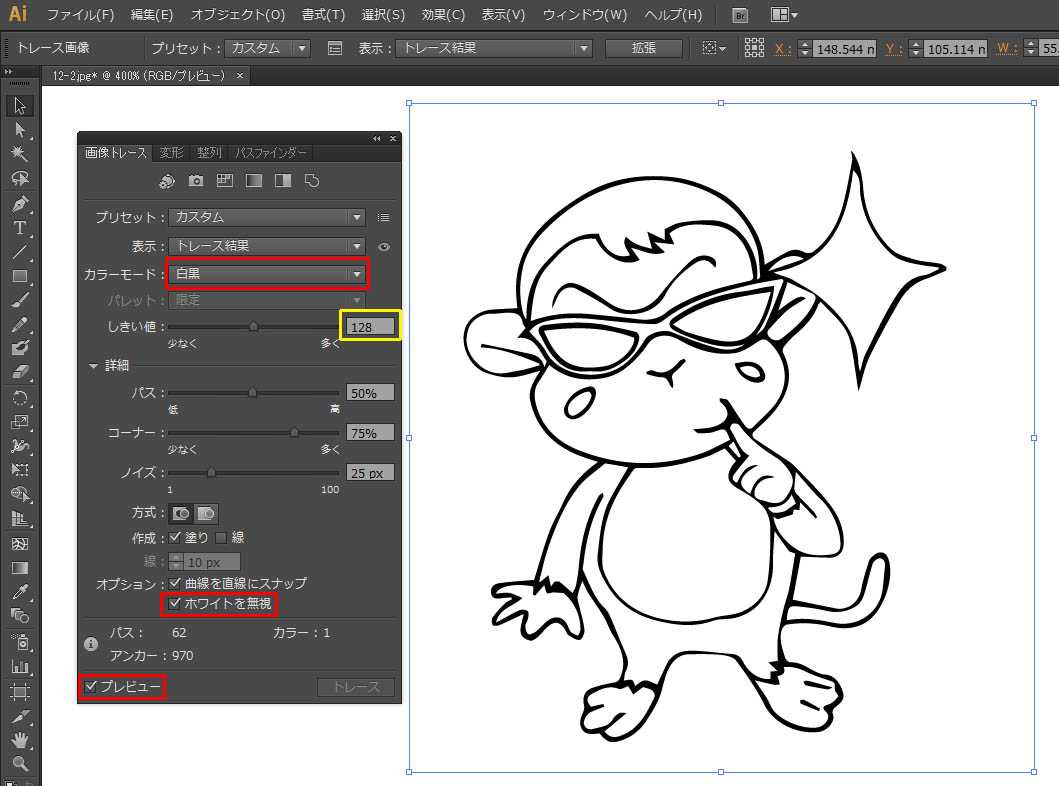
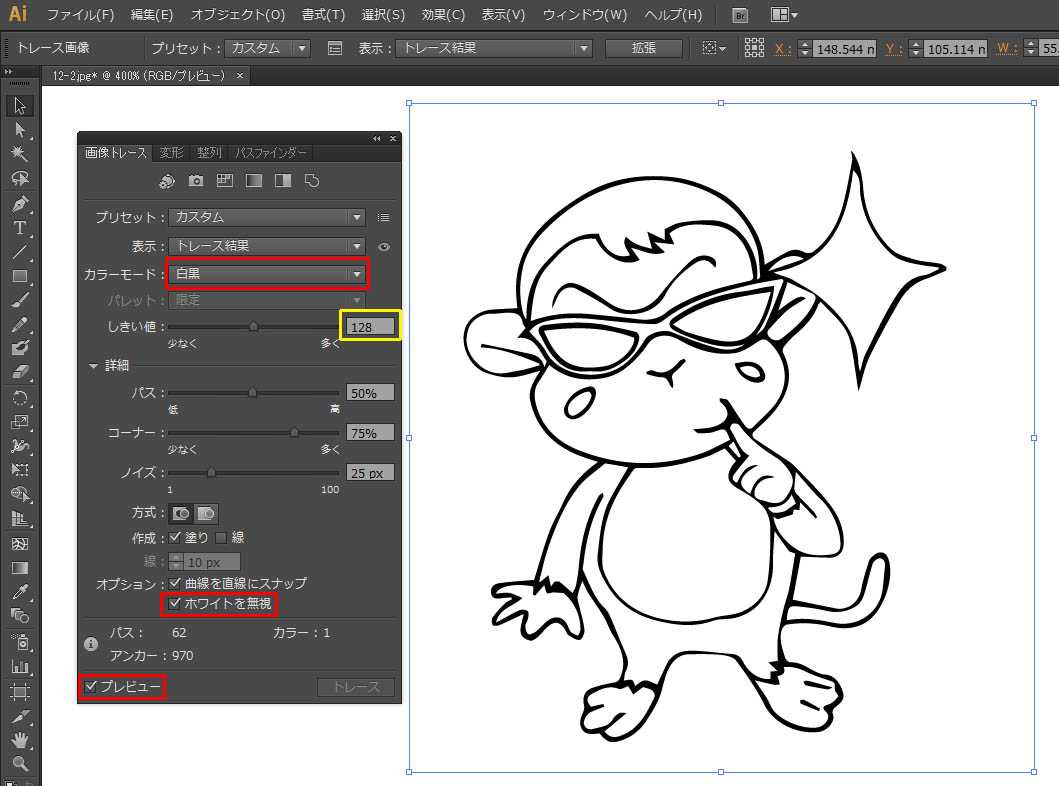
「カラーモード 白黒」→「ホワイトを無視にチェックを入れる」→「プレビューにチェックを入れる」→「しきい値を調整」してプレビューを確認しながらトレースをするとうまくいきます。
このトレース機能で、手書きで描いたイラストの、いらない小さい点などのゴミがあらかた消えます。逆に大きいゴミは目立つようになり、消しやすくなるので消しゴムで消して下さい。

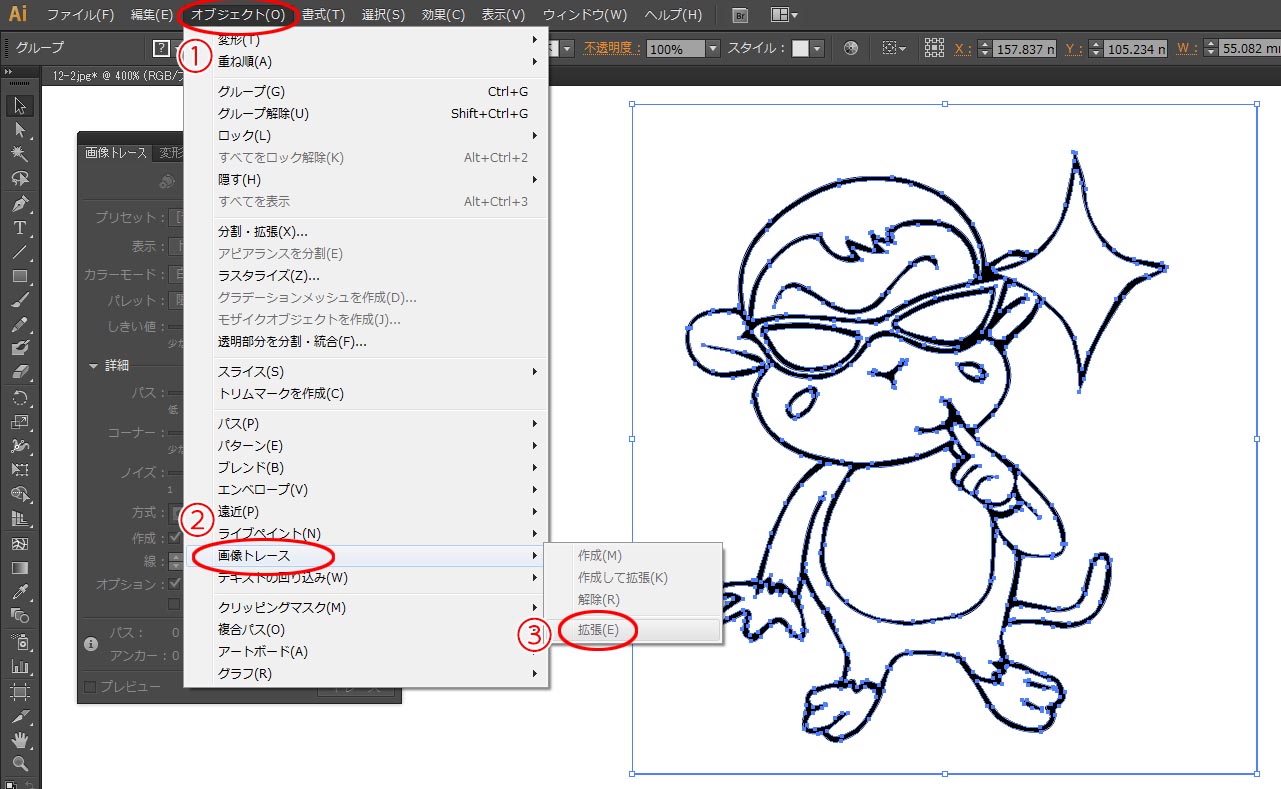
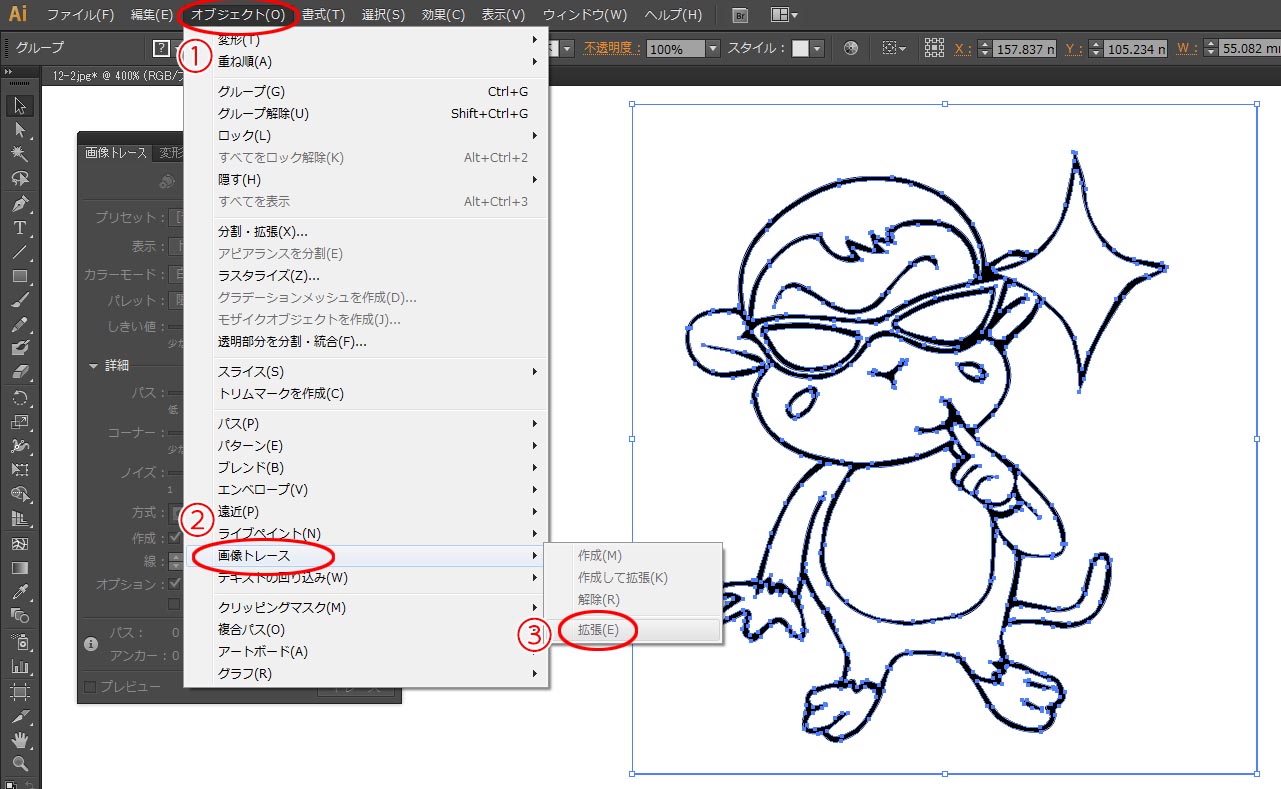
しきい値調整が決まったら、次にトレースされた画像を選択して、①「オブジェクト」→②「画像トレース」→③「拡張」で、線画をパス化します。そうすると、塗りつぶしツールのように、色が塗れるようになります。

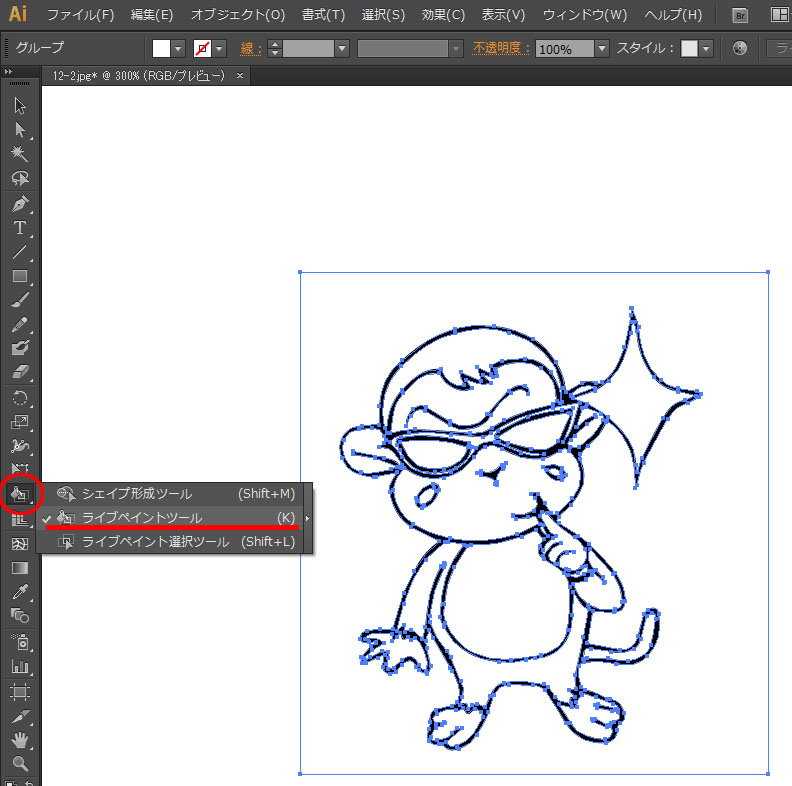
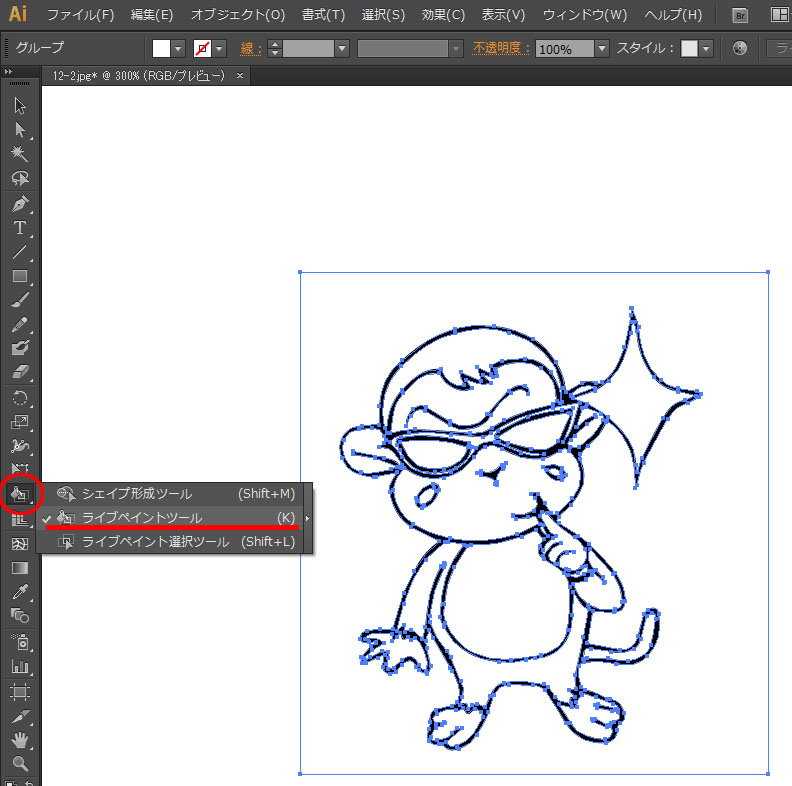
パス化した線画を選択して、「ライブペイントツール」をクリックし色を塗っていきましょう。注意点は隙間があいていると、別の箇所まで色が流れこんでしまうので、

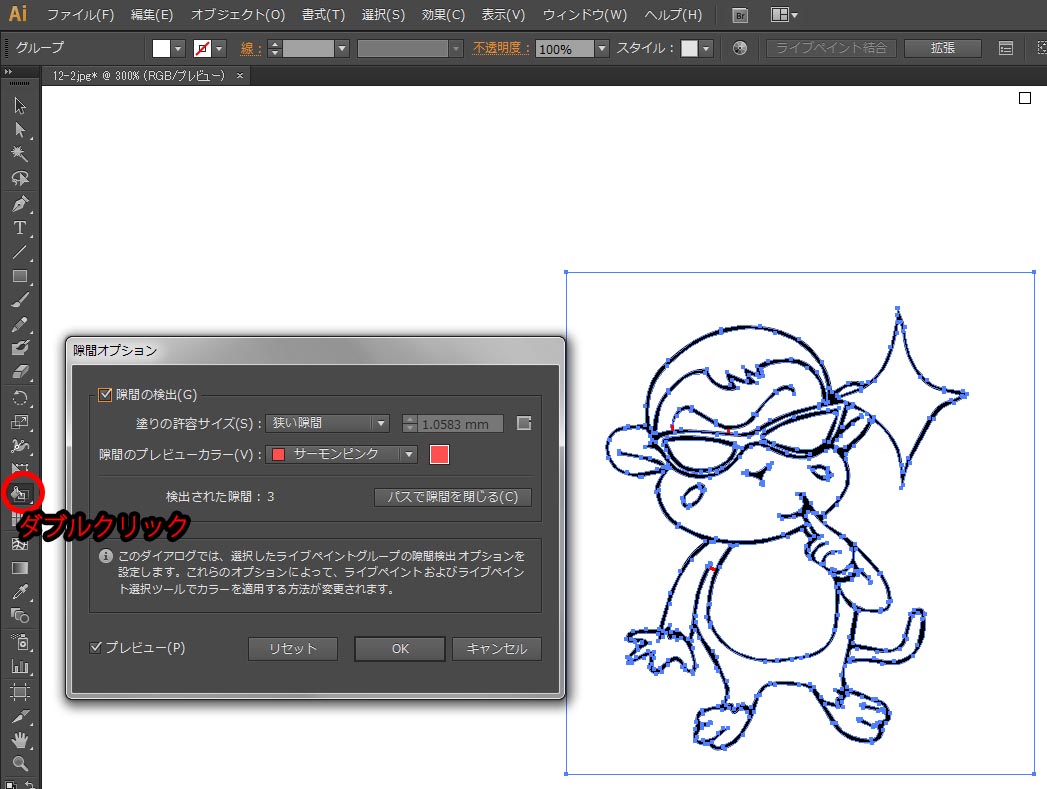
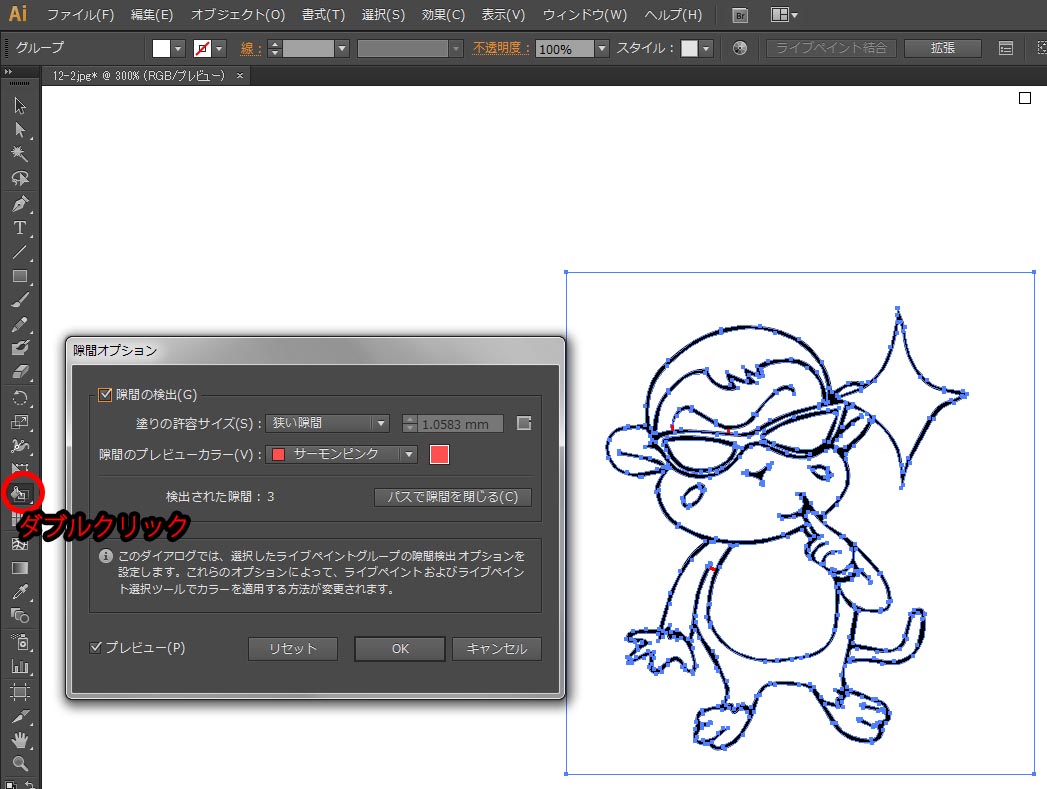
その時はライブペイントツールをダブルクリックして隙間オプション(①「オブジェクト」→②「ライブペイント」→③「隙間オプション」でもOK)を調整します。この隙間オプションで
ちょっとの隙間などを塗りつぶしてくれます。

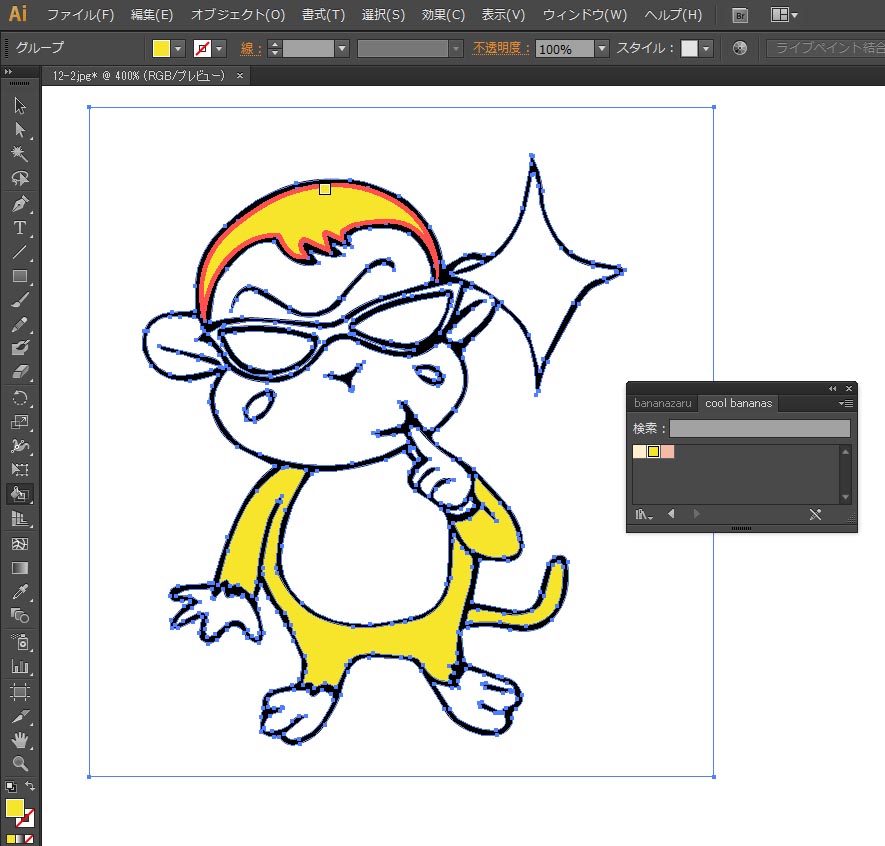
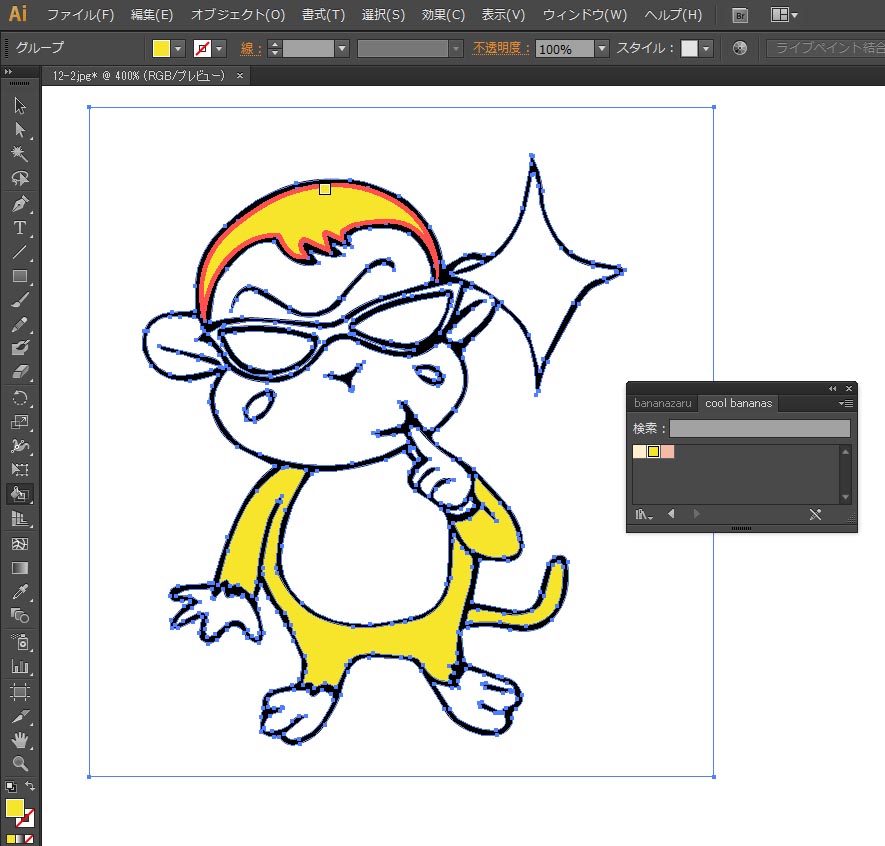
どんどん色付けをしていき、色塗りが完成したら

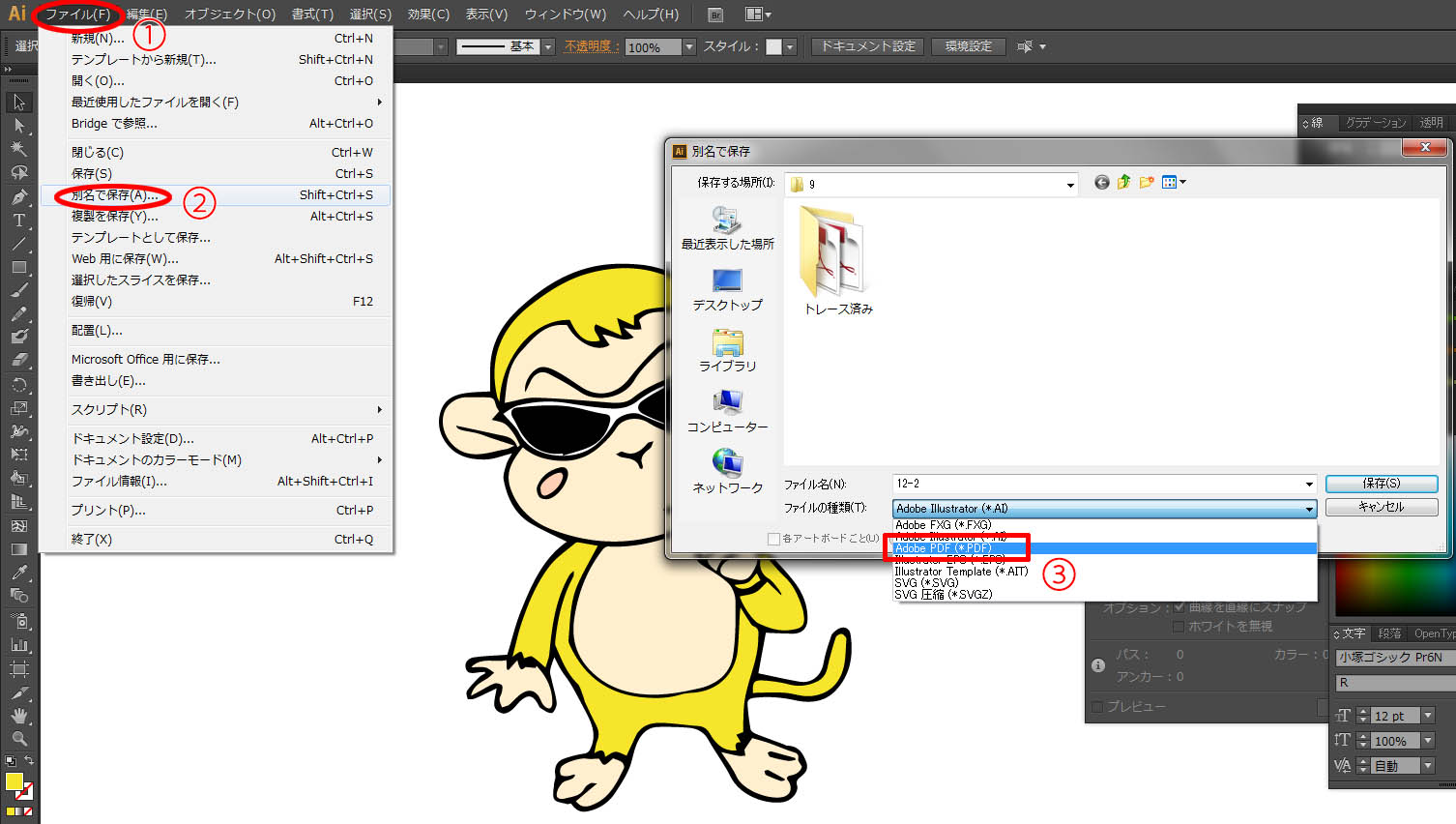
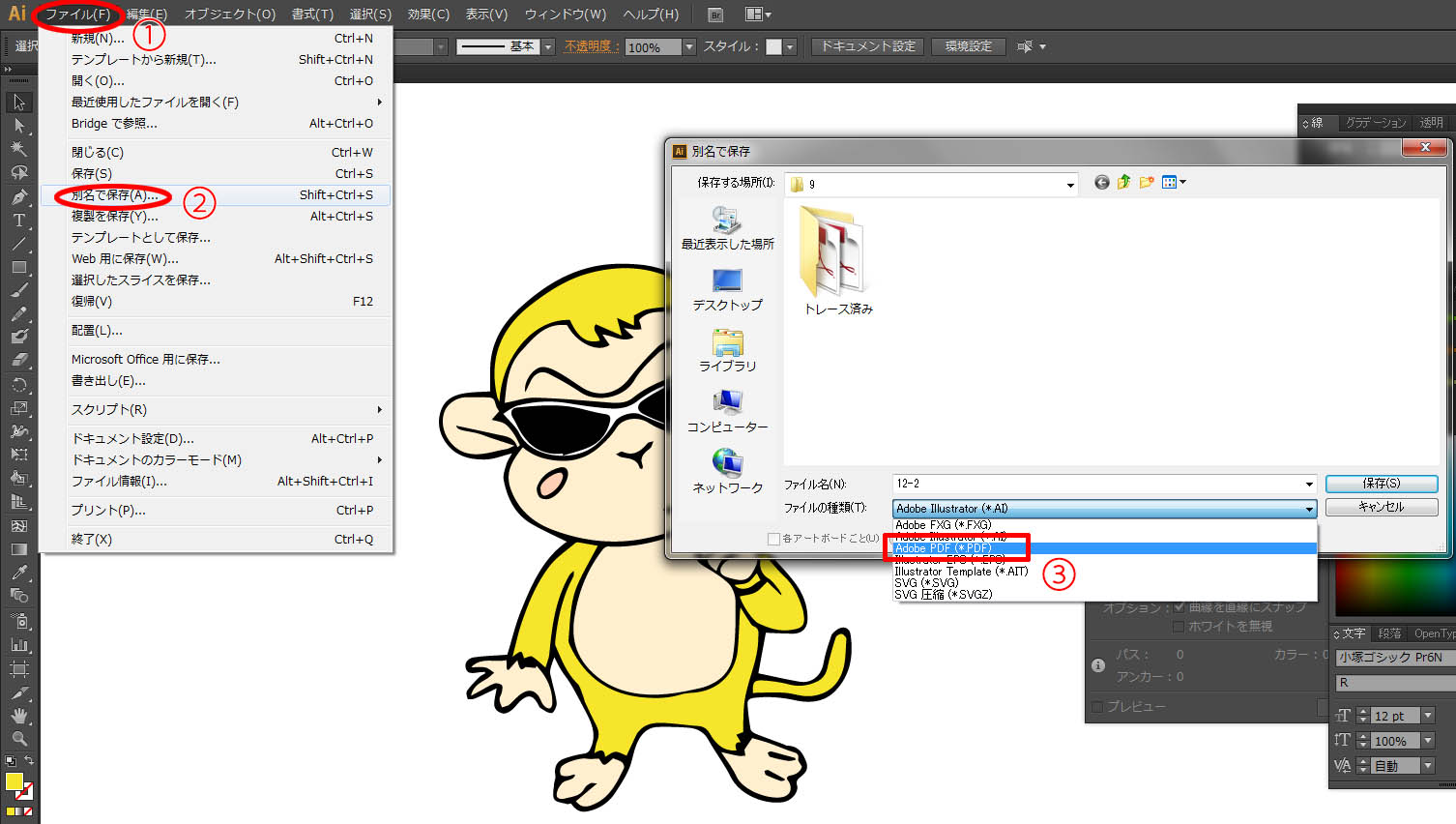
最後に①「ファイル」→②「別名で保存」→③「PDFファイル」で保存。あとはこれを繰り返すだけです。
④Adobe Photoshop(フォトショップ)でファイルの種類・大きさの仕上げ
続いて審査ガイドラインの規定に沿った
- メイン画像×1個 W 240px × H 240px
- スタンプ画像×40個 W 370px × H 320px(最大)
- トークルームタブ画像×1個 W 96px × H 74px
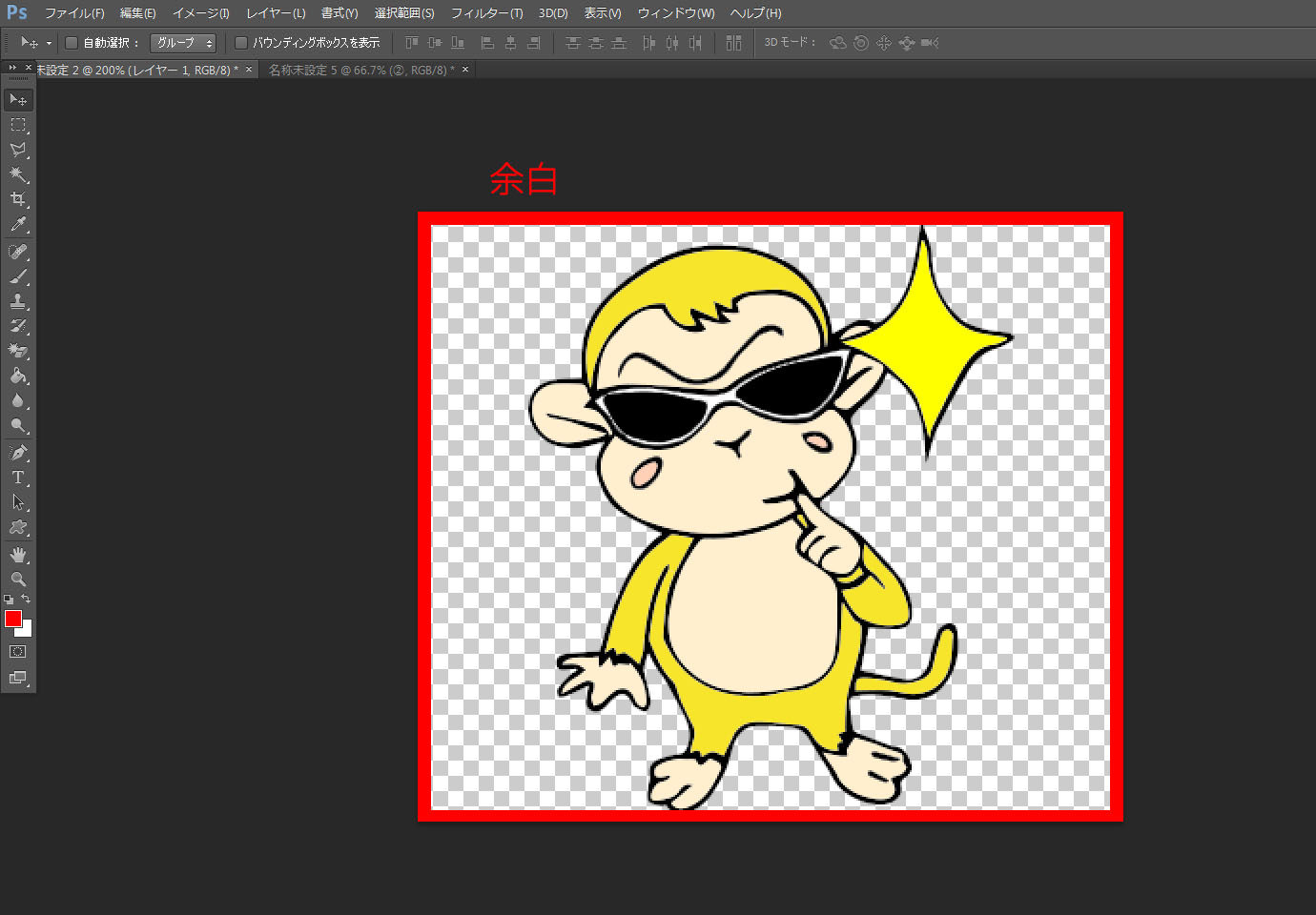
3種類の大きさの画像で、フォーマットはすべてPNG形式・イラストなどの背景は透過・トリミングされた画像とコンテンツの間に10px程度の余白を考慮して作っていきます。
Adobe Photoshop CS6 使用

Adobe Photoshop(フォトショップ)をひらきます。まずは、スタンプ画像をつくります。
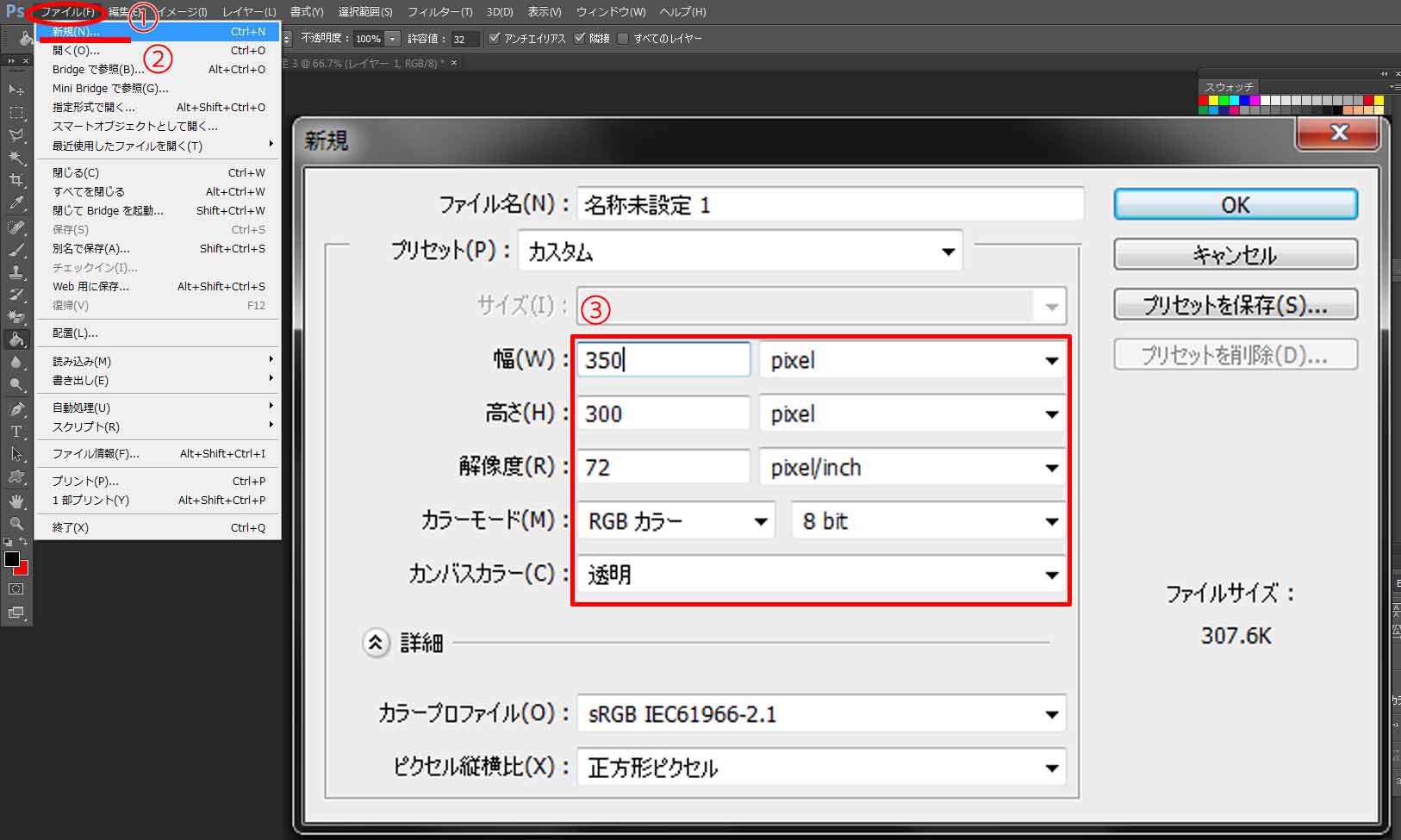
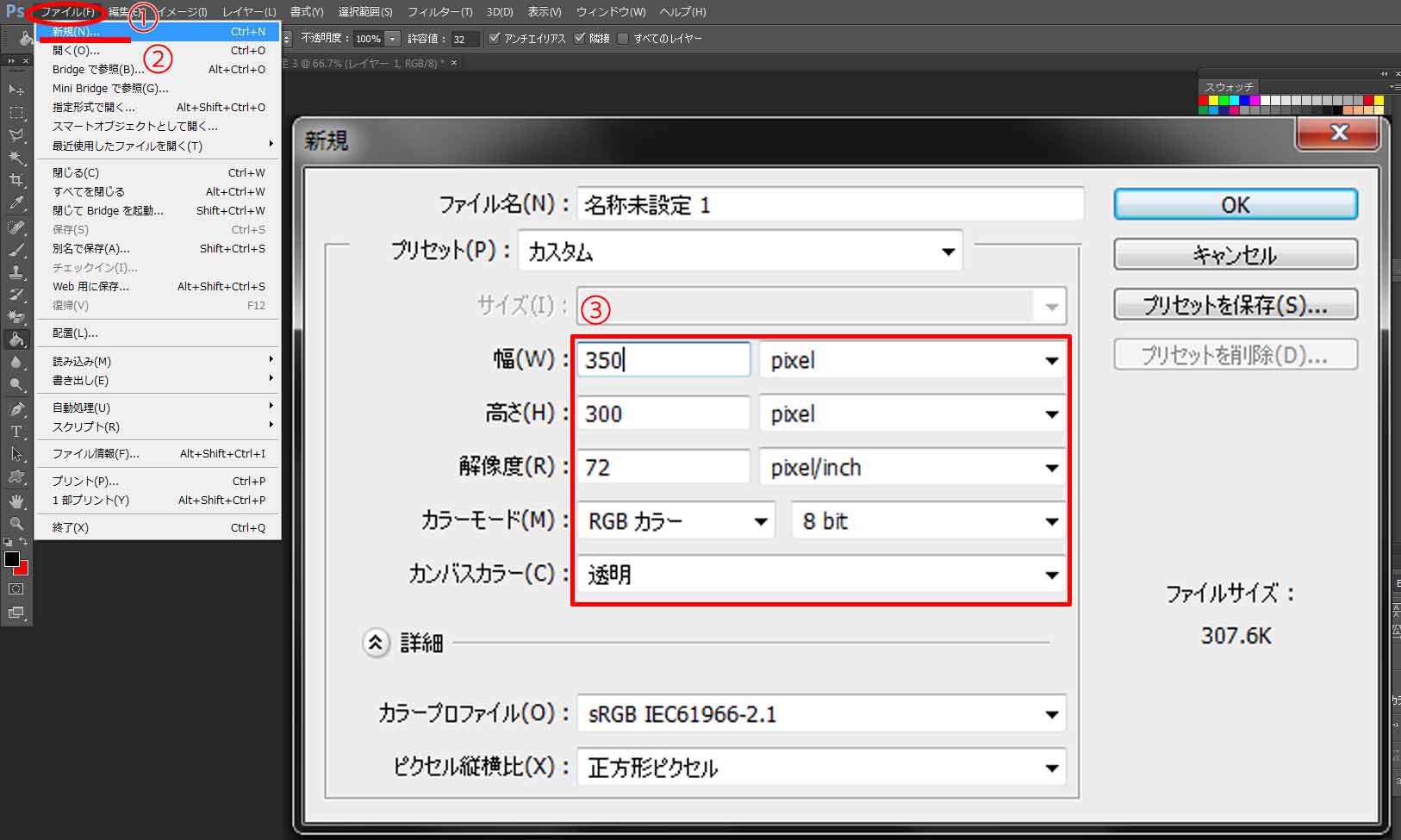
①「ファイル」→②「新規」→③「ファイルサイズ」をいれます。余白を考慮して、幅と高さを20px小さくした、幅350px、高さ300pxのカンパスを作ります。解像度は72dpi、カラーモードはRGB、カンバスカラーは透明にします。

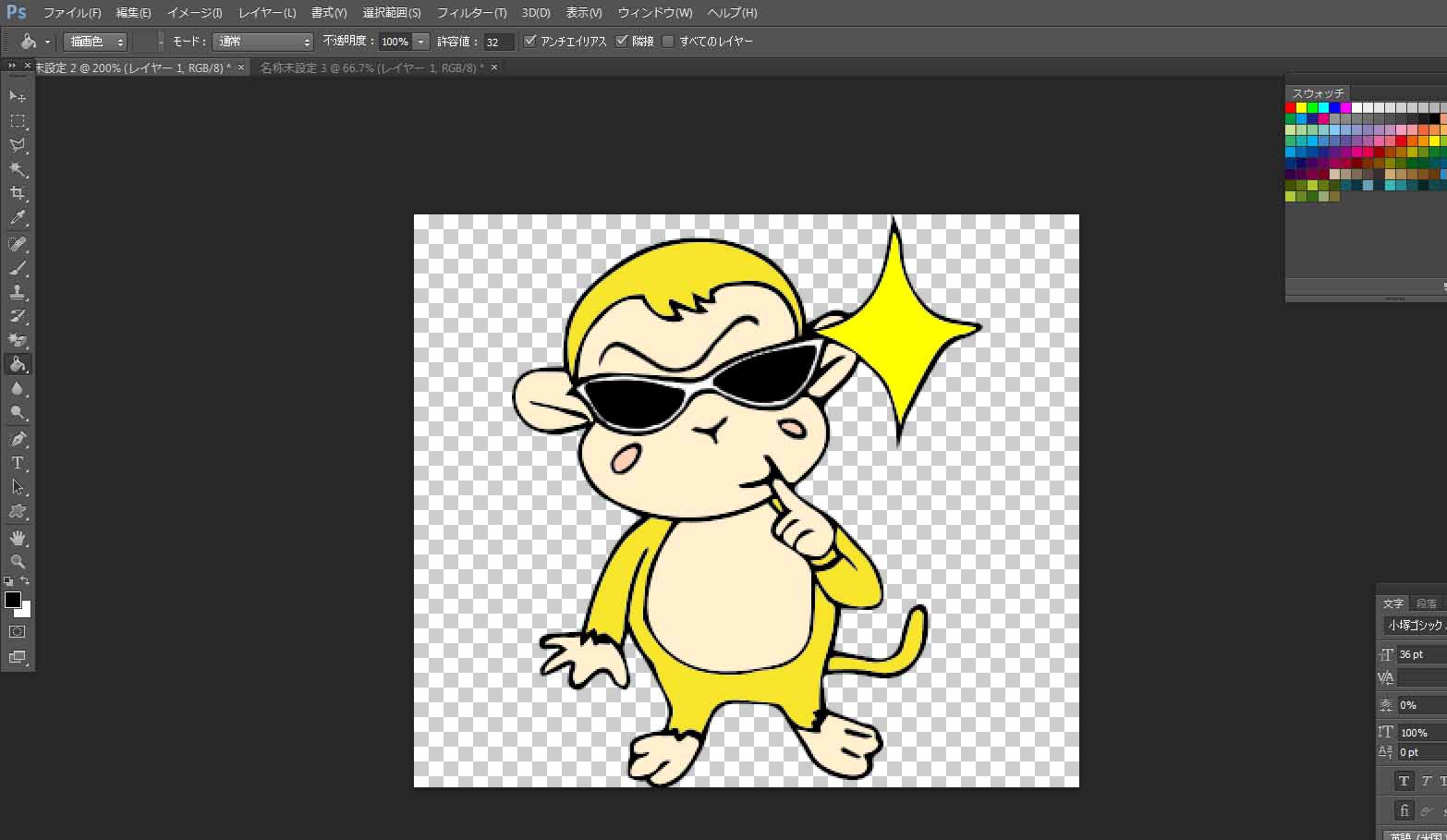
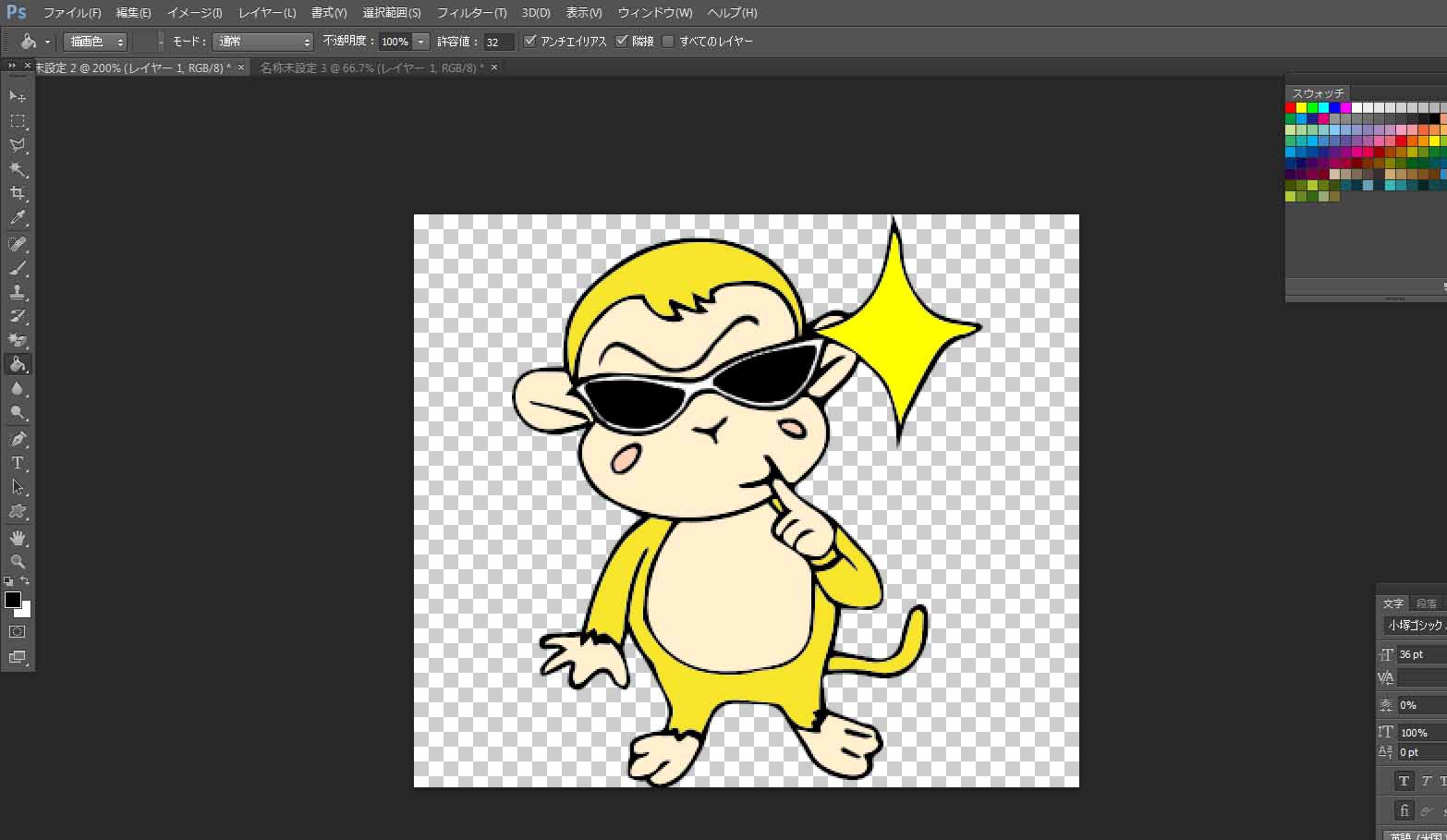
このカンバスに、先ほどイラストレーターで作った、スタンプのPDFファイルをドロップして配置します。

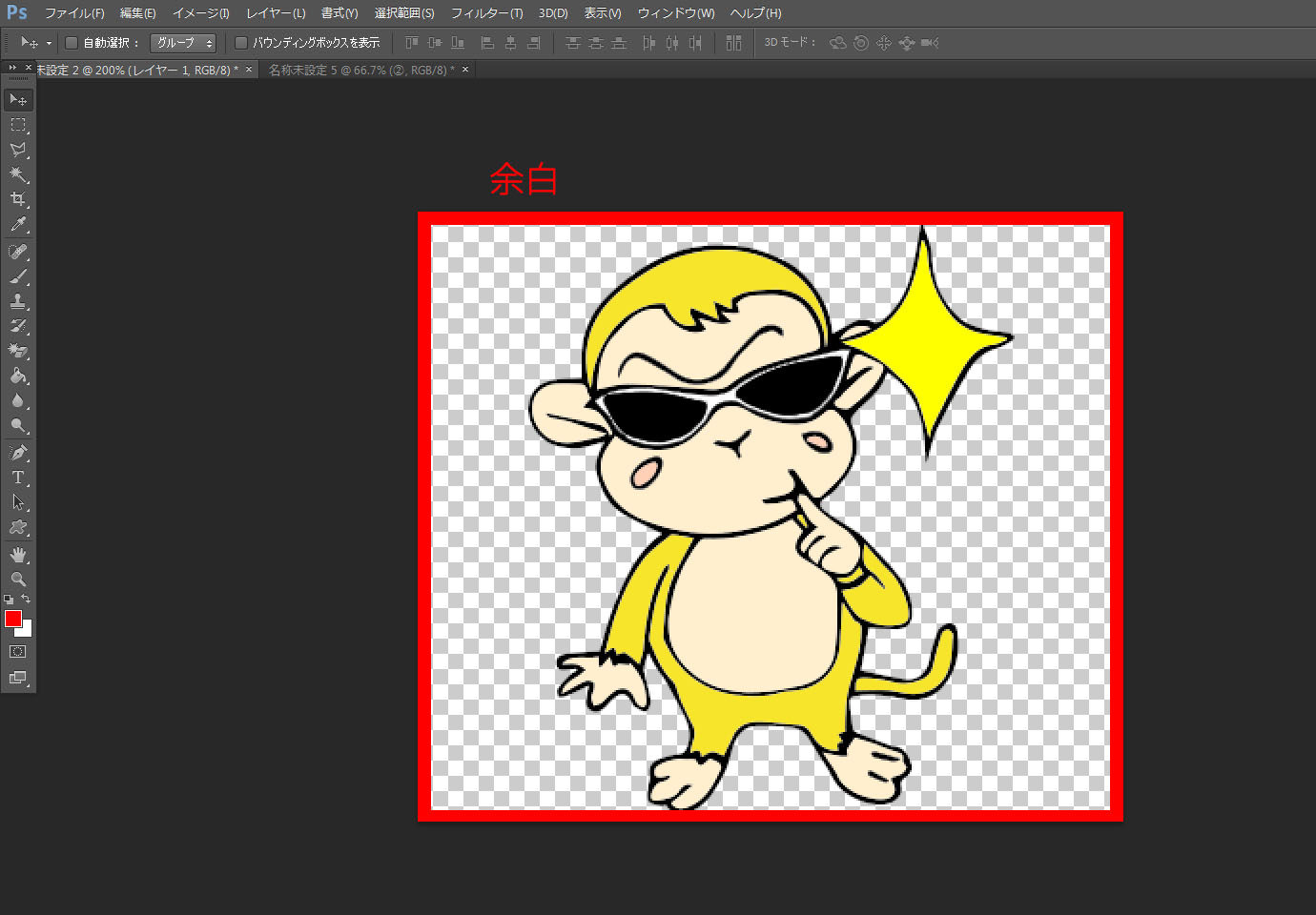
ここで、イラストファイルの大きさをカンパスいっぱいに調整して配置します。この状態で、文字などを入れたい場合は、入れていきます。(今回は文字はいれません)

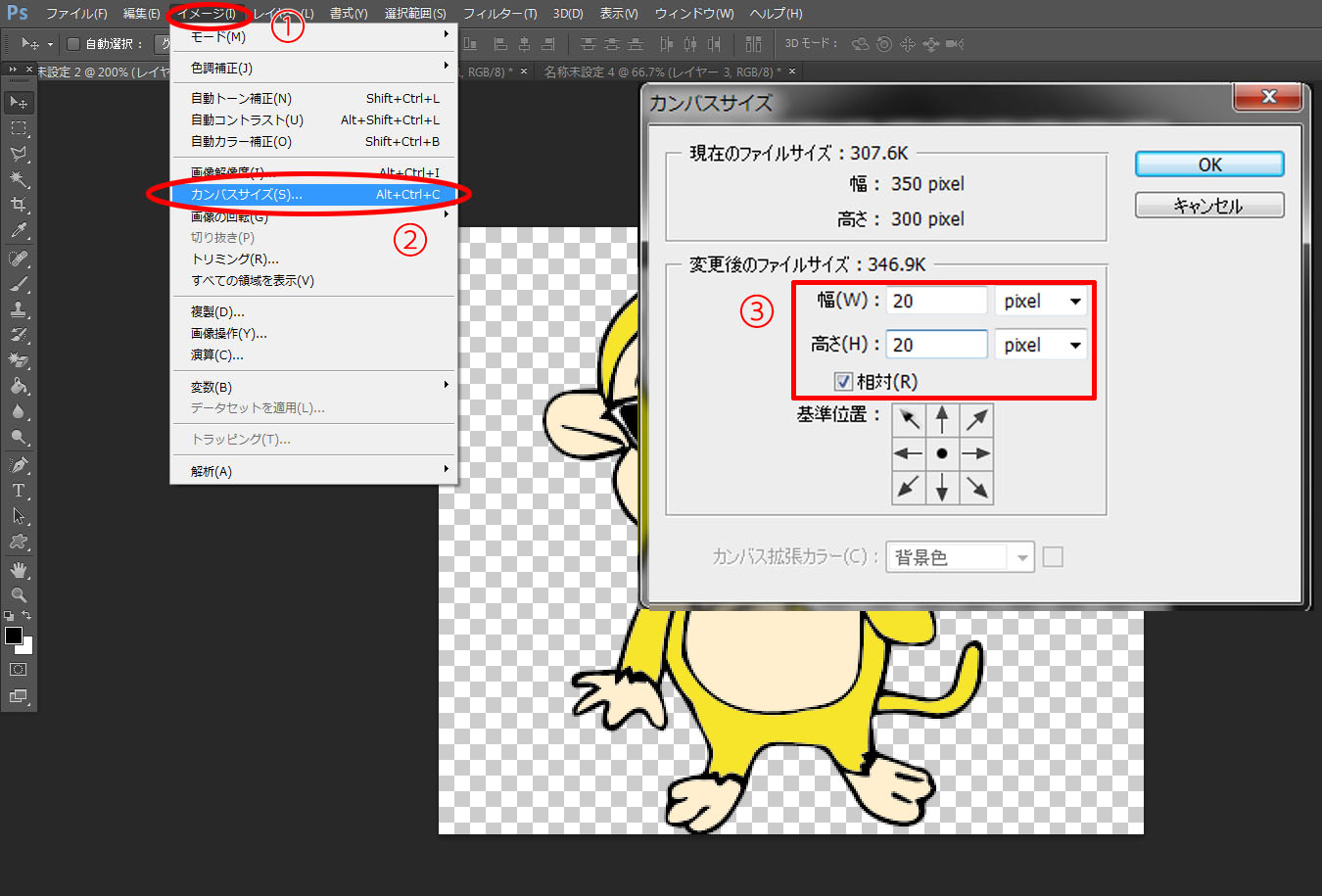
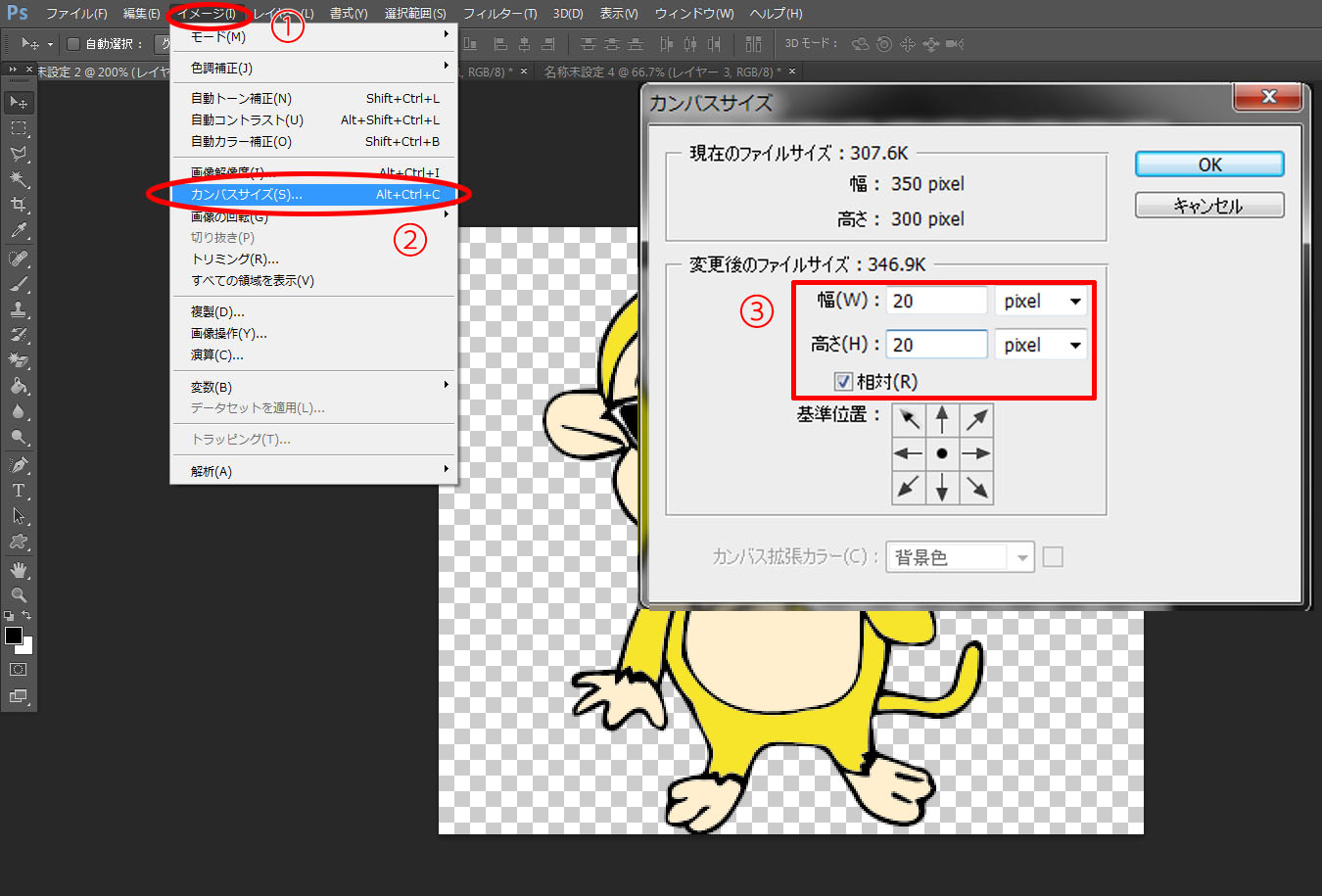
次に、カンパスサイズを規定のサイズに合わせます。①「イメージ」→②「カンパスサイズ」→③「ファイルサイズ調整」をしていきます。幅と高さを20px大きくし「相対」にチェックをいれます。

これでライン規定のサイズ(イラストから10px)余白ができます。

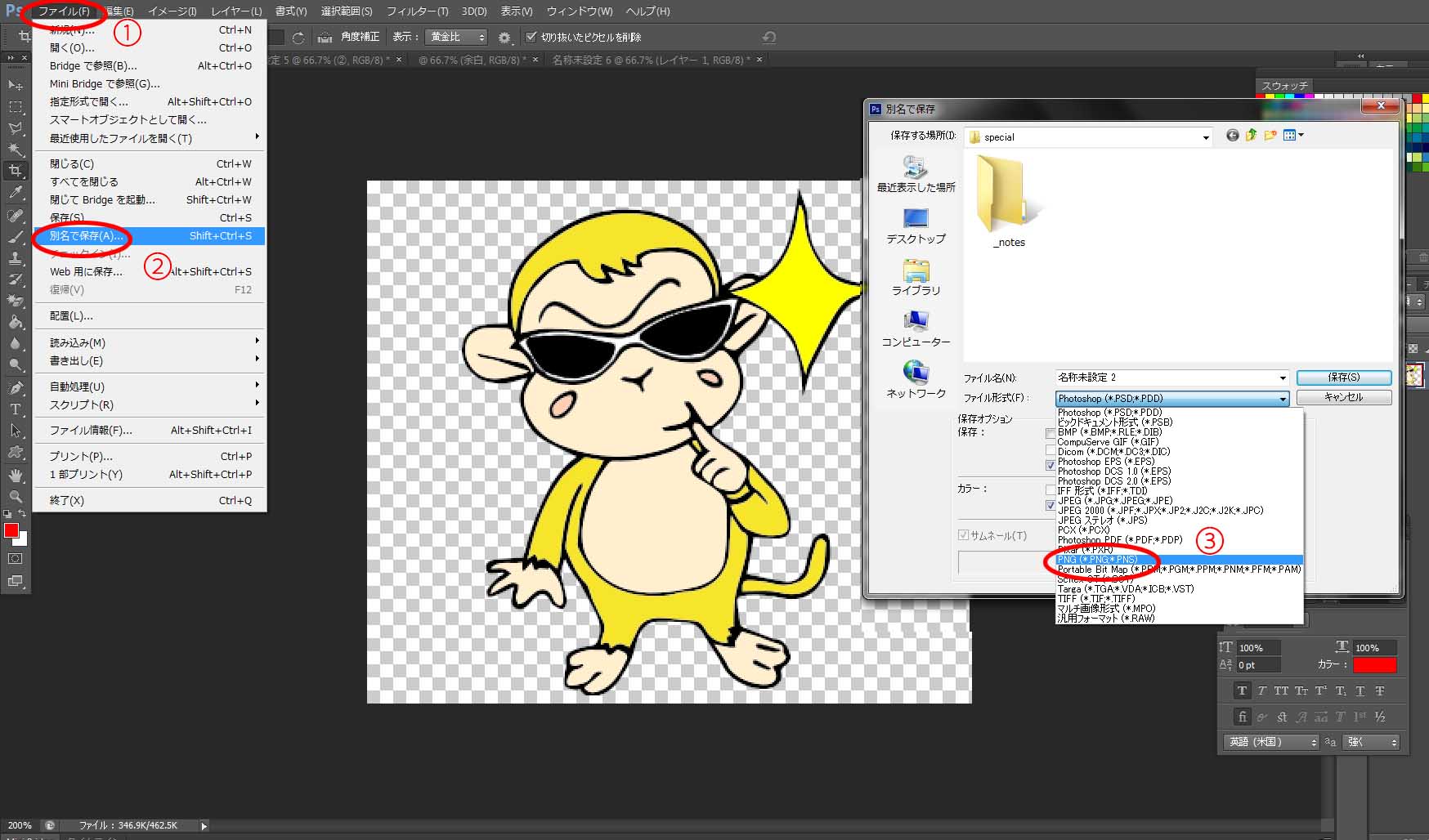
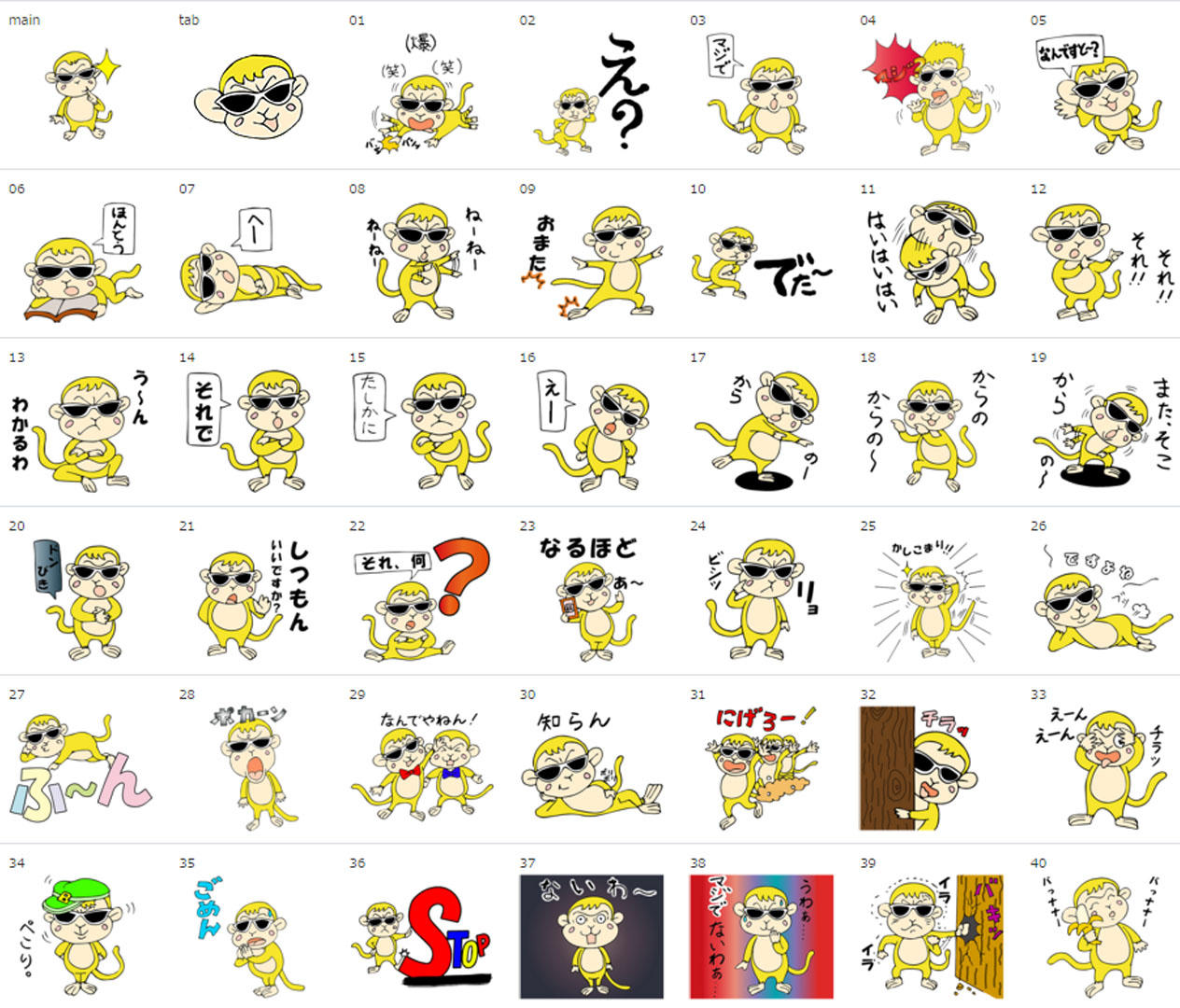
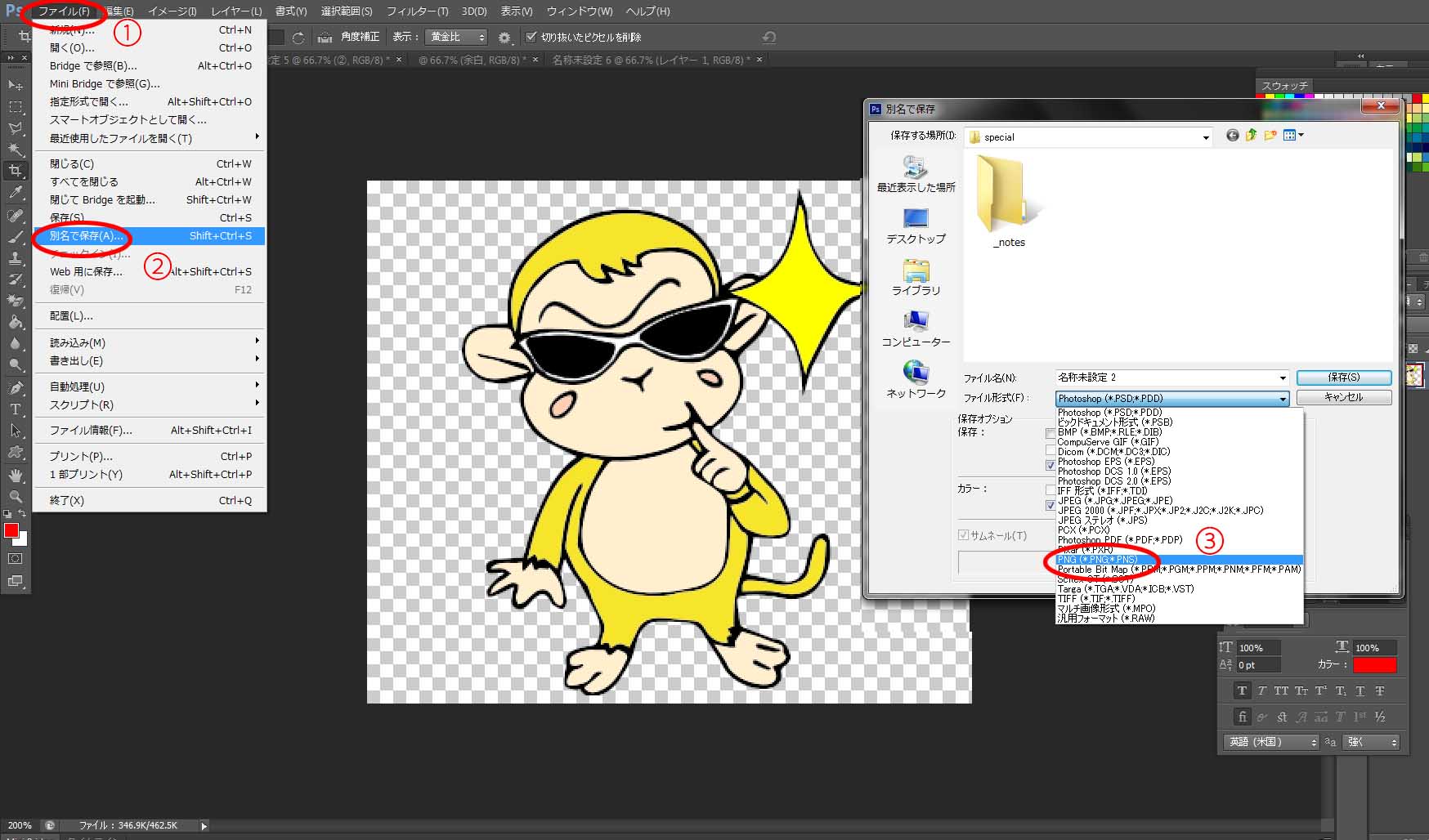
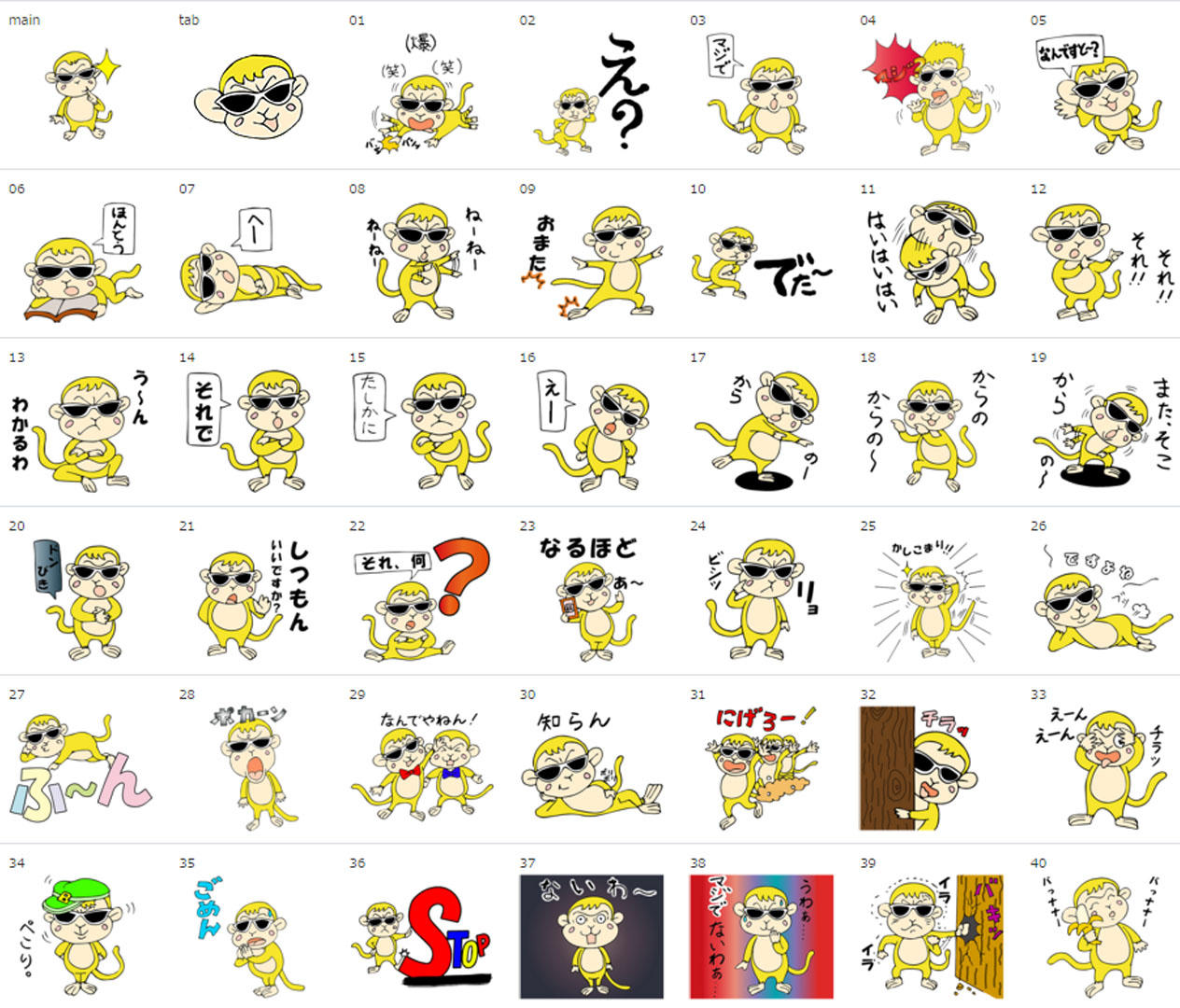
あとは、①「ファイル」→②「別名で保存」→③「PNGファイル」で保存。これでライン規定のスタンプ画像の出来上がり!!あとはこれを繰り返すだけです。他の種類のサイズ、メイン画像・トークルームタブ画像も基本的には同じです。下の画像が42個できたイラストです。あとはこれをラインに申請して承認を受ければラインスタンプの完成です!!

これをラインに申請して承認を受ければラインスタンプの完成です!!
これが承認を受けたスタンプです。バナナ猿 (LINEスタンプ)
ラインスタンプ制作まとめ
どうですか??42種類のイラストをつくるのは結構しんどいですね。
時間が空いてる時に少しずつ線画をためてつくっていかないと、一気にやると途中で挫折しそうになります。
何いっても、イラスト作ってスタンプ登録しないと始まりません。
皆さんもガイドラインに沿ったLINEスタンプの制作を心がけて、スタンプ作りに挑戦して下さいね!ではでは、また!!